WordPressで記事やページをより豊かにする「ショートコード」。今回は、WordPressに最初から備わっている便利なショートコードに焦点を当て、その種類と使い方を画像を交えて分かりやすく解説します。
複雑なコードは不要!組み込みショートコードを使いこなして、あなたのWordPressサイトをもっと魅力的にしましょう!
【重要】ショートコードの記述例にスペースを入れている理由
この記事では、ショートコードの記述例として[ gallery ]のように、角かっこの内側に敢えてスペースを入れて表示しています。これは、WordPressがショートコードとして認識し、自動で実行してしまうことを防ぎ、あくまで「コードの例」として読者に見せるための工夫です。
実際にWordPressの投稿やページにショートコードを挿入する際は、スペースを入れずに記述してください。
ショートコードって何?
ショートコードとは、WordPressの投稿やページに特定の機能やコンテンツを簡単に追加するための短いコードです。HTMLやPHPなどの専門知識がなくても、[ gallery ]と入力するだけで画像ギャラリーが表示されるように、視覚的な要素を直感的に記事に組み込めます。
これにより、手間なく様々なコンテンツを管理できるようになります。
WordPressに元々備わっている組み込みショートコード
WordPressには、最初からいくつかの便利なショートコードが用意されています。これらは特別なプラグインを導入しなくてもすぐに使うことができます。
[ gallery ]:画像ギャラリーを表示
投稿にアップロードされた画像を、美しいギャラリー形式で表示します。複数の画像をまとめて見せたいときに非常に便利です。
- 基本的な使い方:
[ gallery ] - 例(オプション):
[ gallery ids="1,2,3" size="medium" link="file" ](ID指定、サイズ指定、ファイルへのリンク)
[ caption ]:画像やその他メディアにキャプションを追加
画像や動画などのメディアに、説明文(キャプション)を簡単に追加できます。コンテンツの補足説明に役立ちます。
- 基本的な使い方:
[ caption id="attachment_xxx" align="aligncenter" width="300" ]<img src="画像URL" alt="代替テキスト" />キャプションテキスト[ /caption ](通常は画像ブロックから自動生成されるため、手動で入力する機会は少ないです。)
[ audio ]:音声ファイルを埋め込む
記事に音声ファイルを直接埋め込み、訪問者が再生できるようにします。ポッドキャストやBGMの共有に便利です。
- 基本的な使い方:
[ audio src="音声ファイルのURL" ] - 例(オプション):
[ audio src="音声ファイルのURL" loop="on" autoplay="off" preload="auto" ](繰り返し再生、自動再生、事前読み込み)
[ video ]:動画ファイルを埋め込む
記事に動画ファイルを埋め込み、サイト内で直接再生できるようにします。自作動画の共有などに使えます。
- 基本的な使い方:
[ video src="動画ファイルのURL" ] - 例(オプション):
[ video src="動画ファイルのURL" width="640" height="360" autoplay="on" ](幅、高さ、自動再生)
[ playlist ]:音声または動画のプレイリストを作成
複数の音声ファイルや動画ファイルをまとめてプレイリストとして表示します。連続再生させたい場合に有効です。
- 基本的な使い方:
[ playlist type="audio" ids="1,2,3" ]または[ playlist type="video" ids="1,2,3" ](typeでオーディオかビデオかを指定し、idsでメディアのIDを指定します。)
組み込みショートコードの挿入方法(ブロックエディター編)
WordPressのブロックエディターでこれらのショートコードを挿入するのはとても簡単です。画像を見ながら、一緒に進めてみましょう。
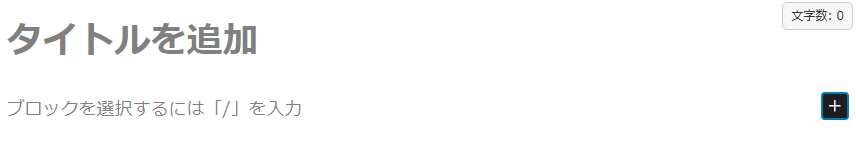
1. ブロックを追加する
まず、ショートコードを挿入したい場所で、ブロック追加の「+」アイコンをクリックします。

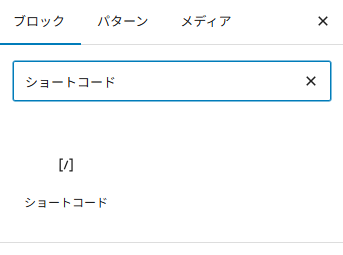
2. 「ショートコード」ブロックを選択する
ブロック検索窓に「ショートコード」と入力するか、「ウィジェット」カテゴリーの中から「ショートコード」ブロックを探してクリックします。

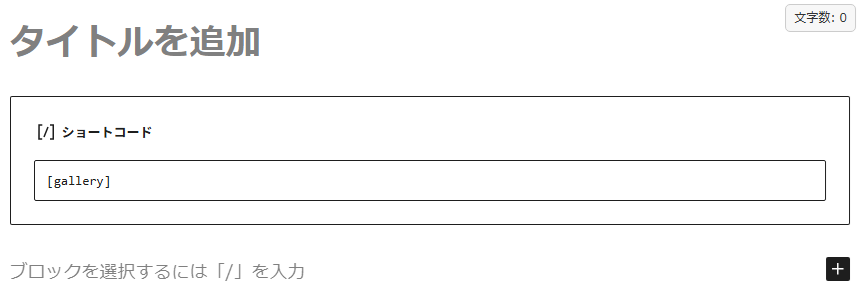
3. 組み込みショートコードを記述する
追加された「ショートコード」ブロックの中に、使用したい組み込みショートコードを角かっこ[]を含めてそのまま入力します。
例えば、画像ギャラリーを表示したい場合は以下のように入力します。
[ gallery ]([] 内のスペースは除きます。)

補足:ショートコードを「コードとして」表示する方法
記事内でショートコードの記述例を、それが実行されない形で表示するには、「コード」ブロックまたは「カスタムHTML」ブロックを使うのが最も確実です。
- ショートコードを表示したい場所に「+」アイコンで新しいブロックを追加します。
- 「コード」または「カスタムHTML」ブロックを選択します。
- そのブロックの中に、表示したいショートコードのテキストをそのまま入力します(例:
[ gallery ])。
組み込みショートコードを使う際のポイント
- プレビューで確認: ショートコードを挿入したら、必ずプレビュー機能を使って、意図通りに表示されているか確認しましょう。特に画像や動画などのメディアは、表示崩れがないか念入りにチェックすることが大切です。
- 属性(parameters)の活用: 上記の例で示したように、多くのショートコードには表示をカスタマイズするための「属性」があります。これらを活用することで、より詳細な設定が可能です。各ショートコードの公式ドキュメントで利用可能な属性を確認してみてください。
おすすめアイテム
記事に多くの画像や動画を挿入する際、PCのストレージ容量はすぐにいっぱいになりがちです。そんな時におすすめなのが、大容量の外付けSSD/HDDです。データ管理が格段に楽になり、作業効率もアップします。
大切なデータとスムーズな作業環境を守るためにも、ぜひ以下のリンクから最適なストレージソリューションを見つけてみてください!
大量のデータを保存できる外付けSSD/HDDを探す





















コメント