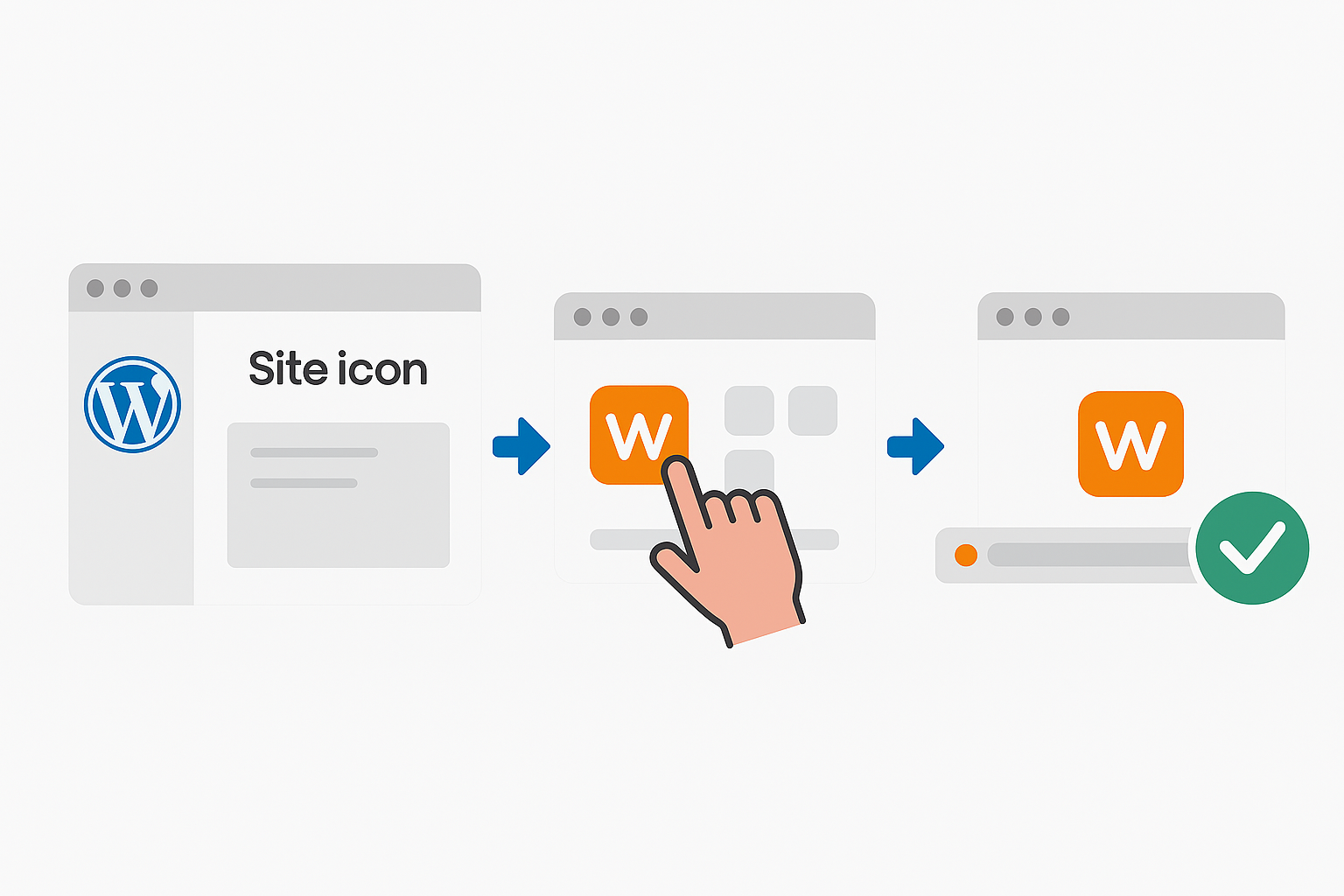
ウェブサイトのタブやブックマークに表示されるサイトアイコン(ファビコン)は、サイトの信頼性と視認性を高める上で欠かせない要素です。WordPressでは、標準機能で簡単に設定できますが、正しく表示させるためのポイントを理解しておくことが重要です。
1. サイトアイコンの準備:適切な画像サイズと形式
WordPressの標準機能で設定する場合、推奨される画像サイズは512px × 512px以上の正方形です。アイコンは小さなサイズで表示されるため、ロゴやブランドカラーを活かしたシンプルかつ認識しやすいデザインが適しています。
- 推奨サイズ: 512px × 512px以上
- 推奨形式: PNG(透過を活かせる)、JPEG
2. 設定手順:WordPressのカスタマイザーを活用する
WordPressの標準的な設定方法は「外観」メニューから行います。
- WordPress管理画面にログイン
- 左メニューの「外観」から「カスタマイズ」をクリック
- カスタマイザー画面の「サイト基本情報」を選択
- 「サイトアイコン」の項目にある「画像を選択」ボタンをクリック
- 事前に準備した画像をアップロードし、必要に応じてトリミングを行う
- 画面上部の「公開」ボタンをクリックして変更を保存
この手順で設定が完了します。一部のテーマでは、「サイト基本情報」が「サイト識別情報」と表示される場合もあります。
 |
新品価格 |
![]()
3. 設定後の確認とトラブルシューティング
設定後、すぐにアイコンが反映されないことがあります。これはブラウザのキャッシュが原因であることがほとんどです。
- ブラウザのキャッシュをクリアする: アイコンが更新されない場合、ブラウザの閲覧履歴からキャッシュを削除すると、新しいアイコンが表示されます。
- 他のデバイスで確認: スマートフォンや別のPCなど、異なる環境でサイトを開いてアイコンが正しく表示されるか確認します。
- 設定メニューが見つからない場合: 使用しているテーマやプラグインによっては、標準の設定メニューが表示されないことがあります。その場合は、テーマの公式ドキュメントを参照するか、プラグインが提供する設定画面を確認しましょう。
サイトアイコンの設定は、サイトの第一印象を大きく左右します。この設定を適切に行うことで、サイトのプロフェッショナルなイメージを確立し、ユーザーの利便性を高めることにつながります。
リンク





















コメント